웹 화면 설계를 하는데 있어서 기획못지않게 중요한건 머리속에 그려진 설계도를 실제 화면으로 얼마나 비슷하게 옮기느냐가 관건인것 같다.
화면과 유사하게 설계도면이 나와야 추가 보완사항, 사용자 인터페이스등을 유추가 가능하여, 추후에 발생한 수정거리를 줄일 수 있으며, 개발 공수를 줄이는데 도움이 되기 때문이다.
보통 화면 설계는 PPT를 이용하여 그리는데, 이게 전문 기획자가 아니면 PPT로 일일이 웹 컴포넌트를 작성해서 넣는 작업은 상당한 노력이 필요하다.
일반적으로 나는 Mockup 도구를 이용했었는데 그중에서도 Balsamiq Mockup 도구를 사용했었다.
애는 flash air 기반이라 별도의 데스크탑 설치 파일을 통해 로컬에서 작업하거나 또는 클라우드로 웹에서 작업할 수 있다.
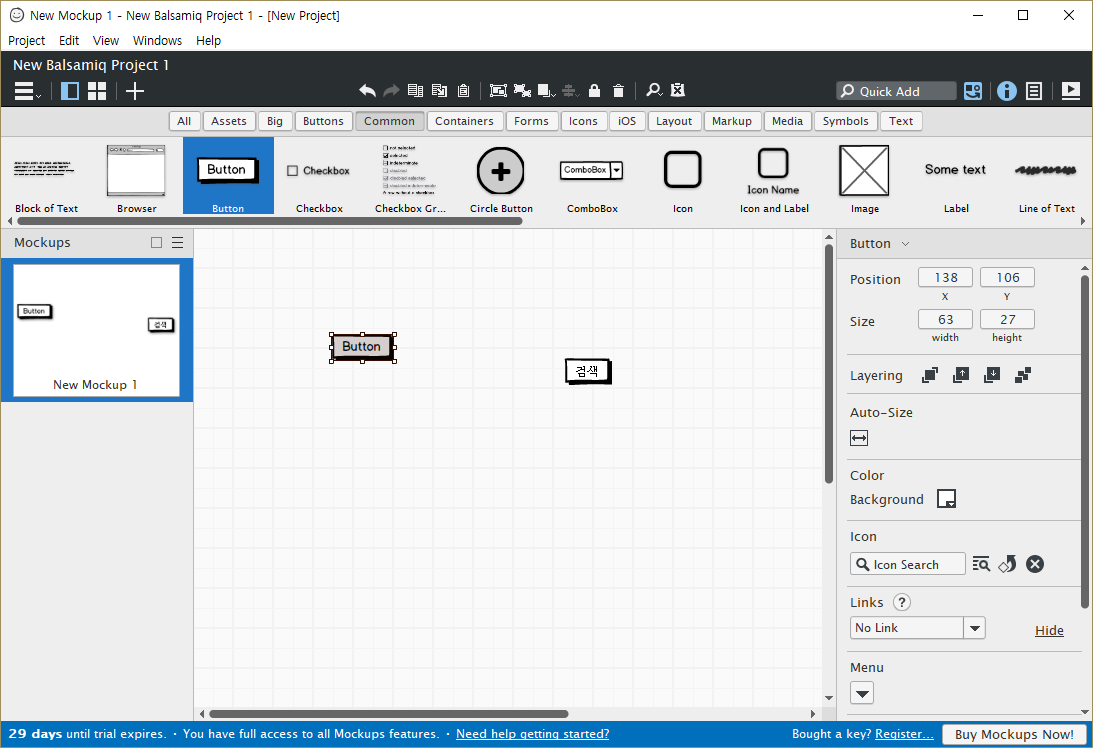
Balsamiq mockup

한동안 유용하게 잘 썼는데, 결정적인 단점이 팀원간에 설계 문서 공유를 PPT로 하는데, 이 balsamiq을 사용하게 되면 PPT로 이미지 캡쳐해서 붙여 넣을수 밖에 없게 되고, 작게나마 수정하려면 결국 모든 사람이 이 도구를 설치해야 하며, 이 도구 사용법에 익숙해져야 하는 상황이 자주 발생하게 된다.
PPT 클립형태로 제공되는게 없나 해서 좀더 찾아보니 PowerMockup 이라는게 존재한다.
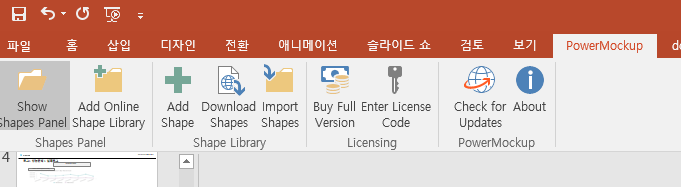
애를 설치하면 PPT에 addon 형식으로 메뉴에 추가가 되는데 아래와 같은 형태로 나타난다.

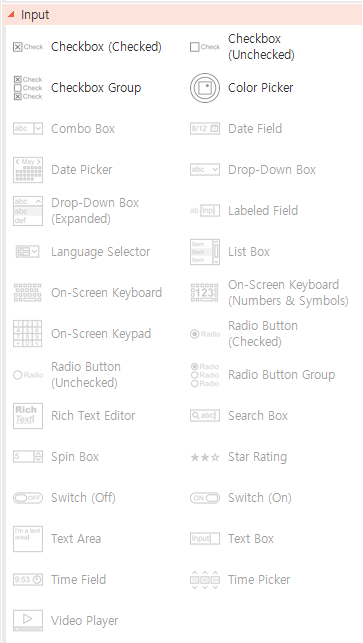
또한 해당 클립이 따로 표현되는데 아래와 같은 형태로 나타난다.
나는 Trial 버전이라 흑색으로 표현되는 일부분의 클립 사용이 불가능하다.

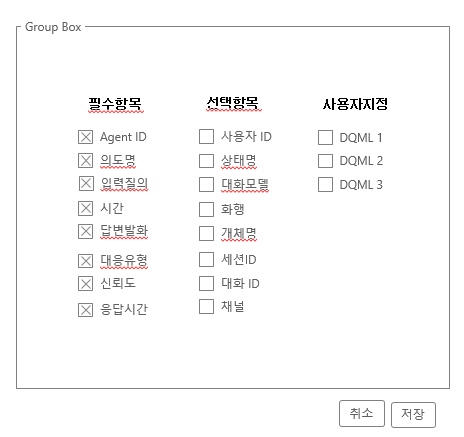
내가 주로 쓰는 웹 화면의 인풋 화면도 적당이 표현되고 클립 자체가 이미지 쓰듯이 가져와서 수정이 가능하므로 PPT로 설계 도면을 구성하는것이 아주 유용할 것 같다.
또한 수정자가 단순한 문구를 수정하는데 있어서 PowerMockup이 설치가 안되어 있더라도, 수정이 가능하여, 협업하기에 매우 유용한 도구인것 같다.


정식버젼을 구한 후에 추후 상세한 후기를 작성해 봐야겠다.
'정보' 카테고리의 다른 글
| 날씨 증권 검색 API (0) | 2017.09.14 |
|---|---|
| [연재] 한국 개발자들을 위한 영어 강의 - 5. 동사에 대하여...(5) (0) | 2014.02.06 |
| 영어공부 방법에 대한 질문과 대답 56가지 (0) | 2014.01.07 |